What’s a tween and how do I create one?
Tween: (or Tweening) is short for in-betweening, the process of generating intermediate frames between two keyframes. This gives the appearance that the first keyframe evolves smoothly into the second keyframe, providing a seamless view of motion or value change.
Tweens are the backbone of your Animatron project - by creating and combining different tweens, you are designing the animation and determining the ways that the objects in your project interact with each other on the canvas.
The four types of tweens in Animatron are:
Translate - changes in an object's position on the canvas.
Rotate - changes in an object's angle.
Scale - changes in an object's size.
Opacity - changes in an object's transparency.
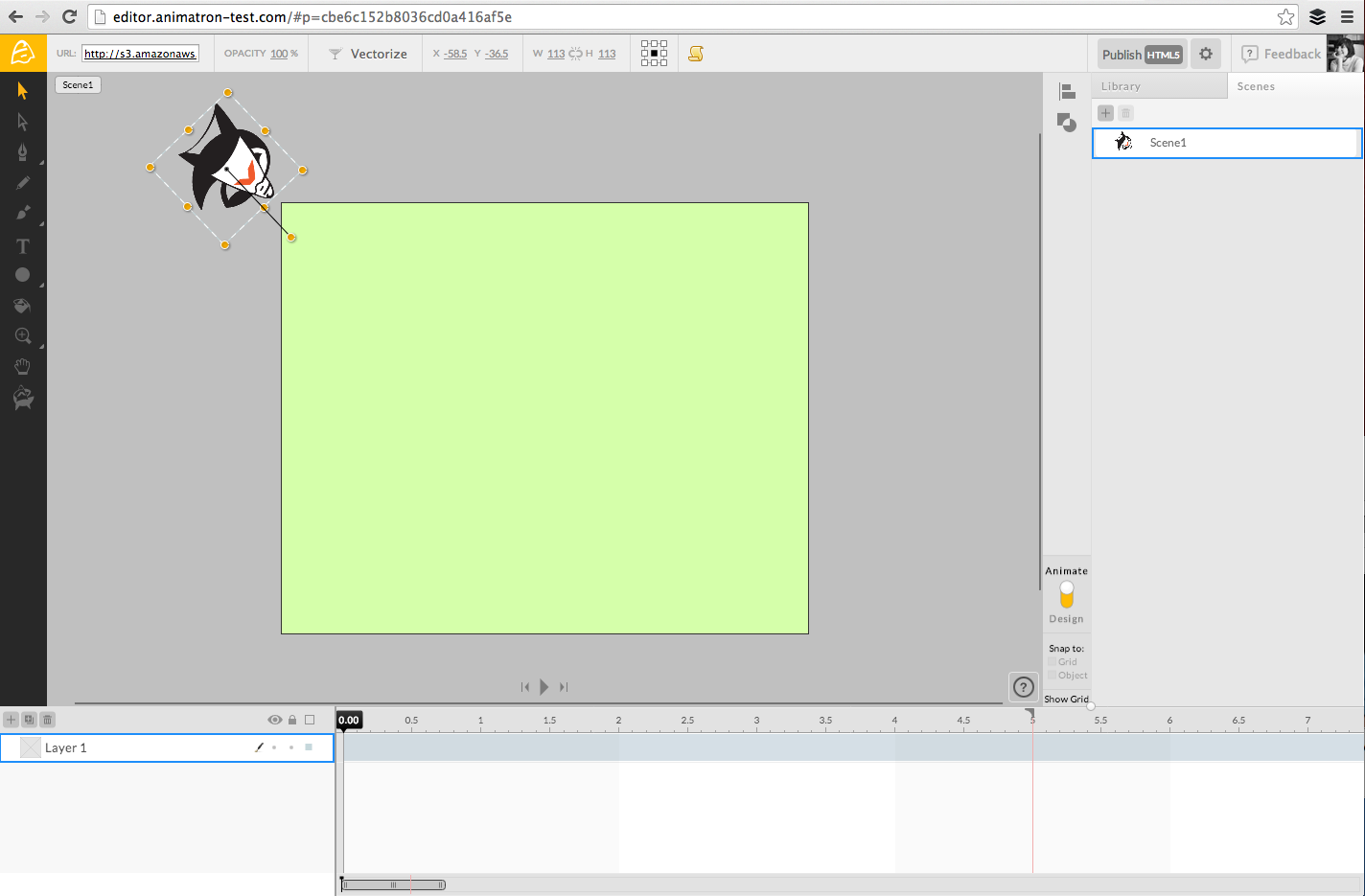
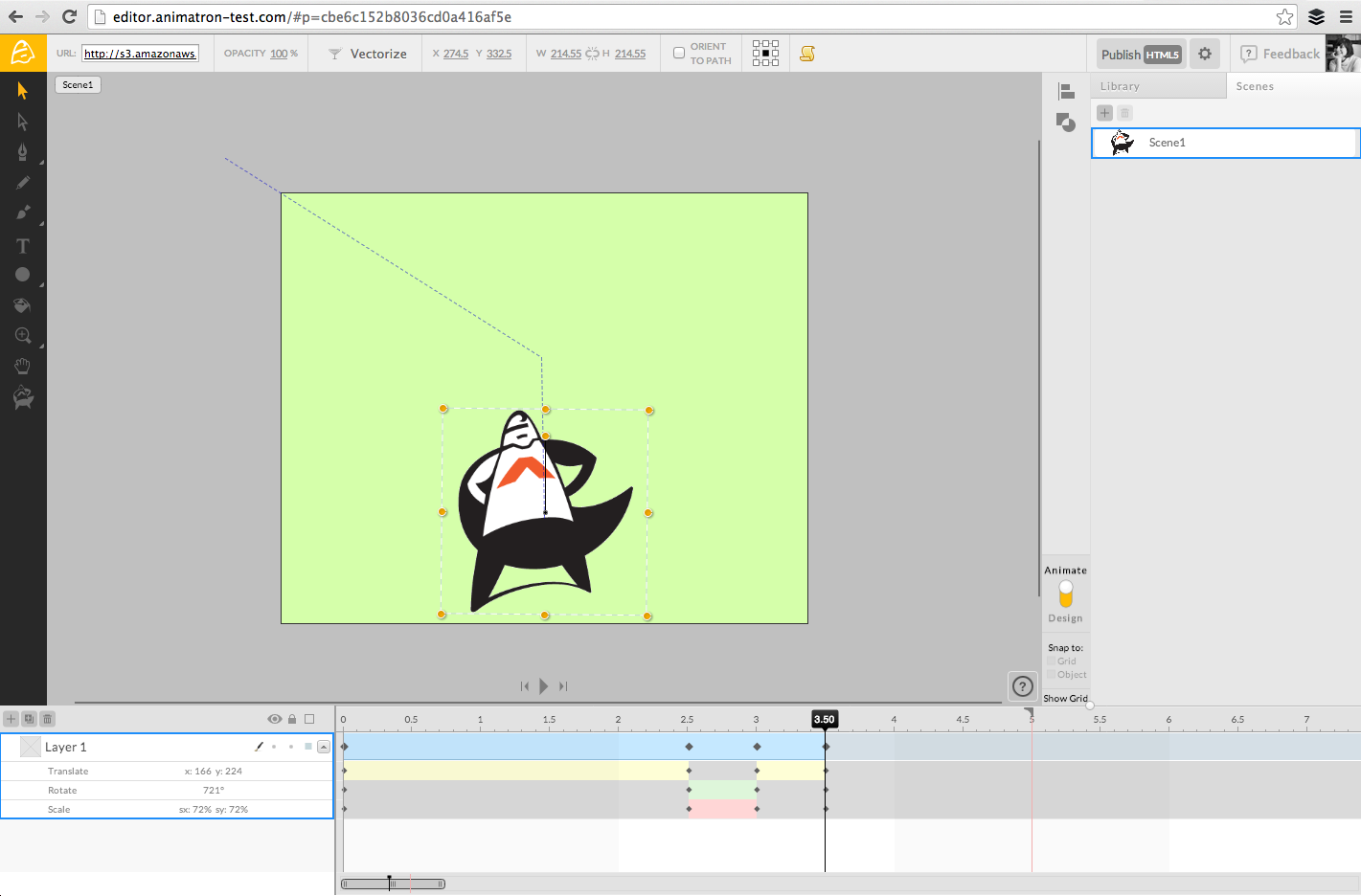
Here's a simple project that uses all four tweens. We'll start with an image of the Animatron Hero (our company mascot) placed slightly outside of the canvas. Note that we're in Animation mode and the playhead is set to 0 on the timeline ...
Translate:
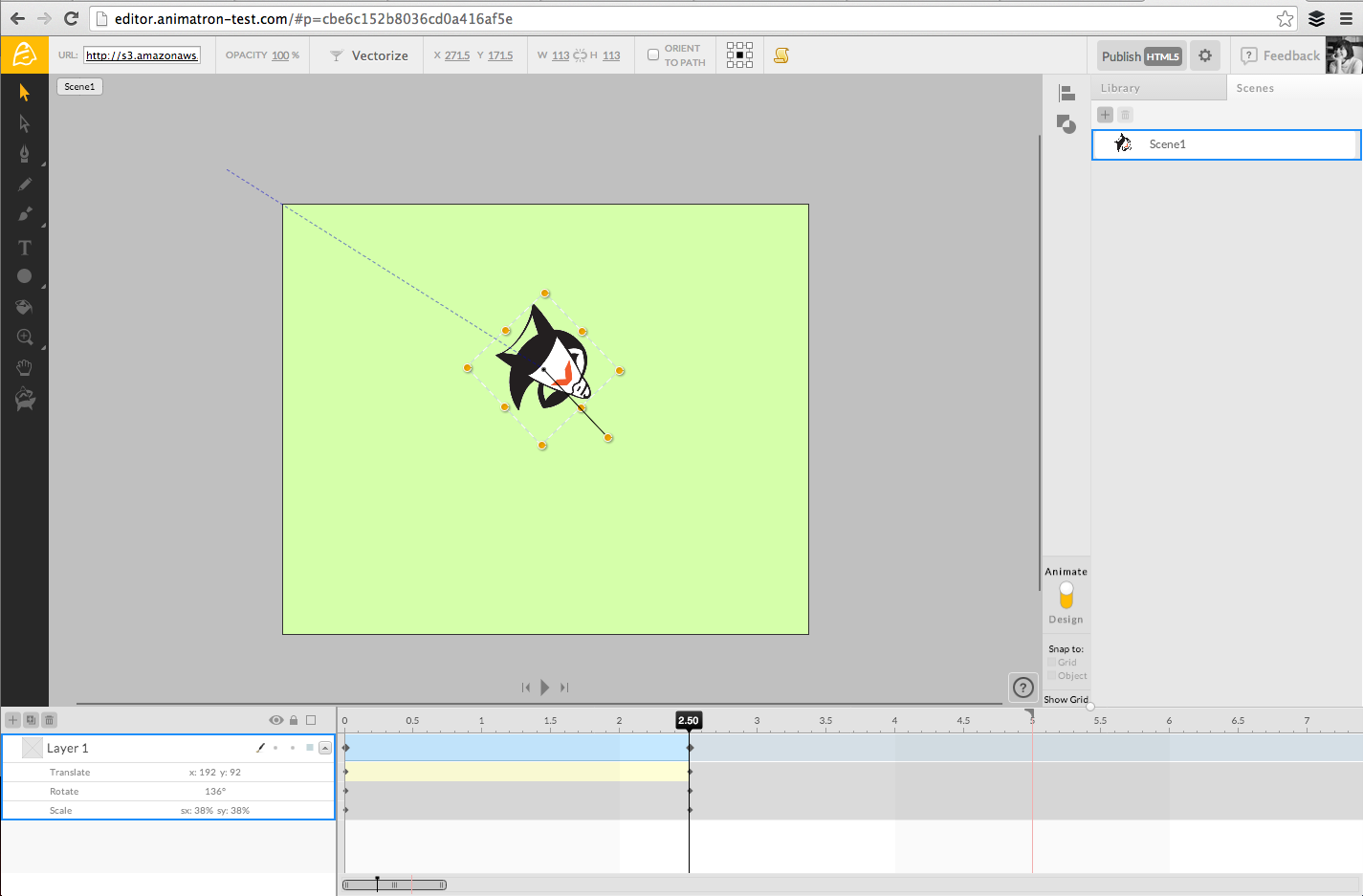
Then we'll set the playhead to 2.5 seconds and drag the Hero to a new location on the canvas, so it'll appear to fly into the frame from off-screen. A translate tween (shown in yellow) appears on the timeline, with black keyframes marking the beginning and end points in time of the movement.
Rotate:
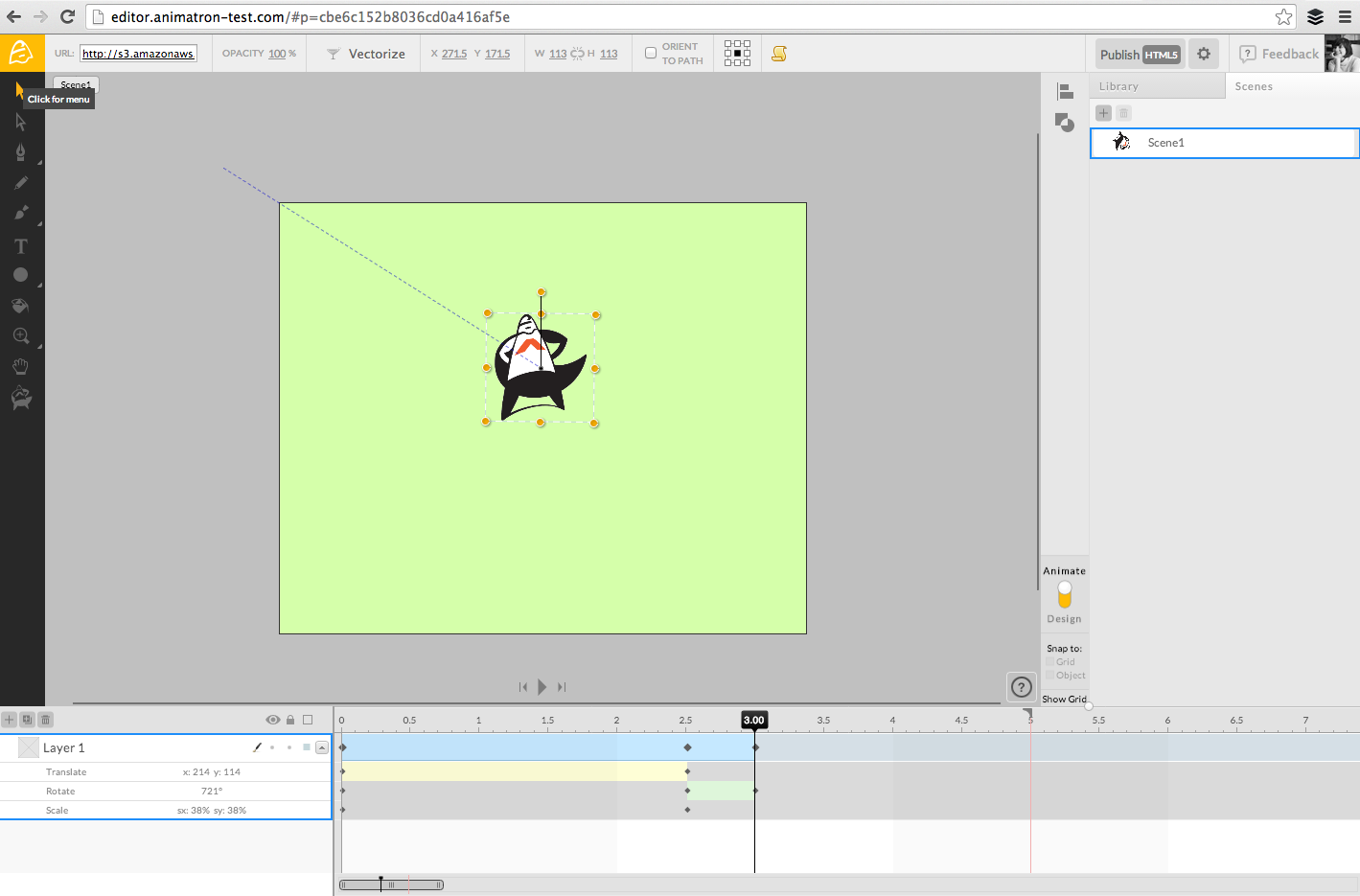
Next, we'll rotate the Hero 720 degrees. The rotate tween appears in green below the translate tween we created earlier - the Hero will rotate 720 degrees between 2.5 and 3 seconds.
Scale:
We'll also add a scale tween between 2.5 and 3 seconds, so the Hero grows larger during this time.
Then we'll add another translate tween to move the Hero to the bottom of the screen between 3 and 3.5 seconds - the pause in the translate tween is shown by the grey space, which indicates a static tween.
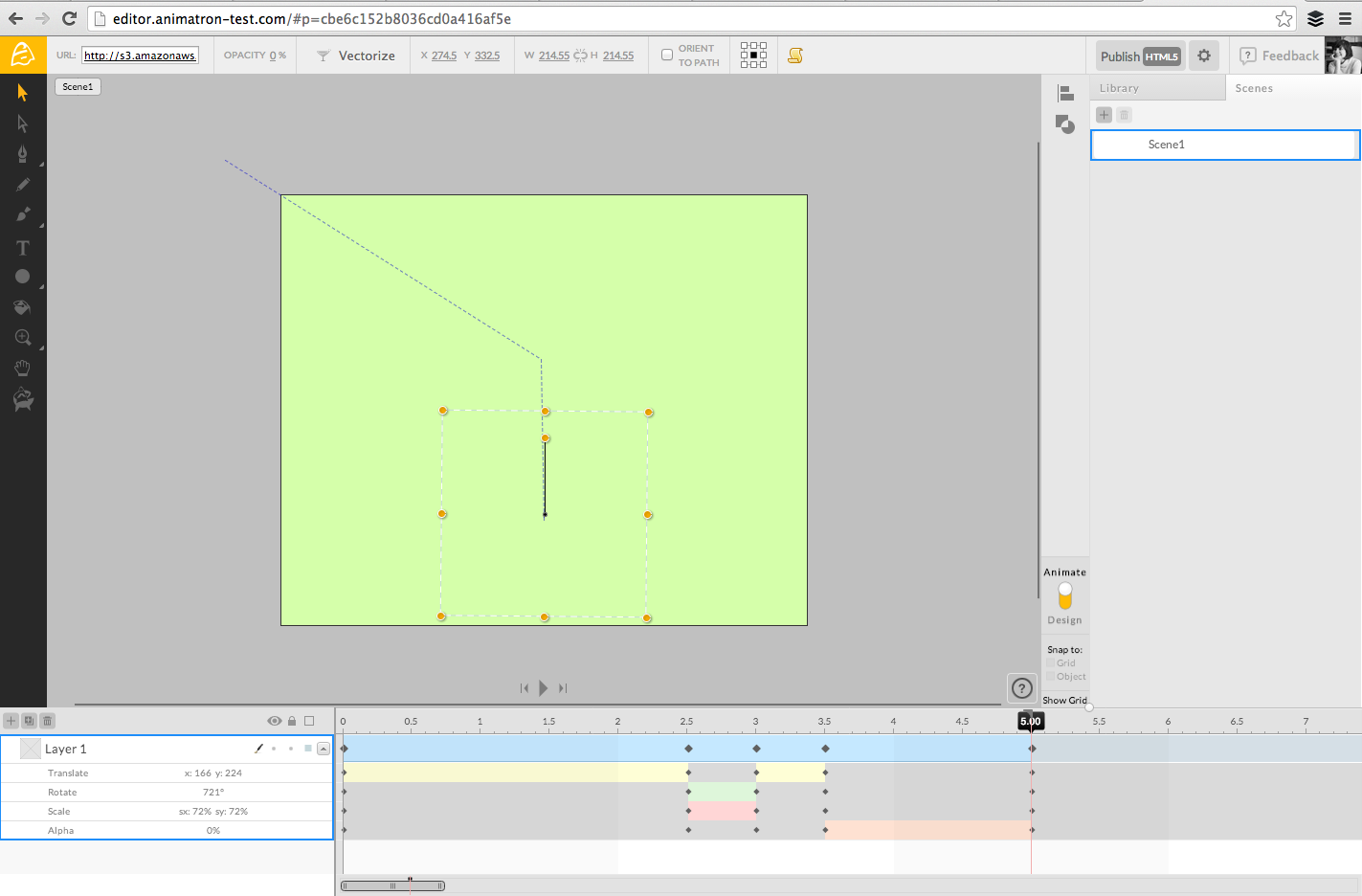
Opacity:
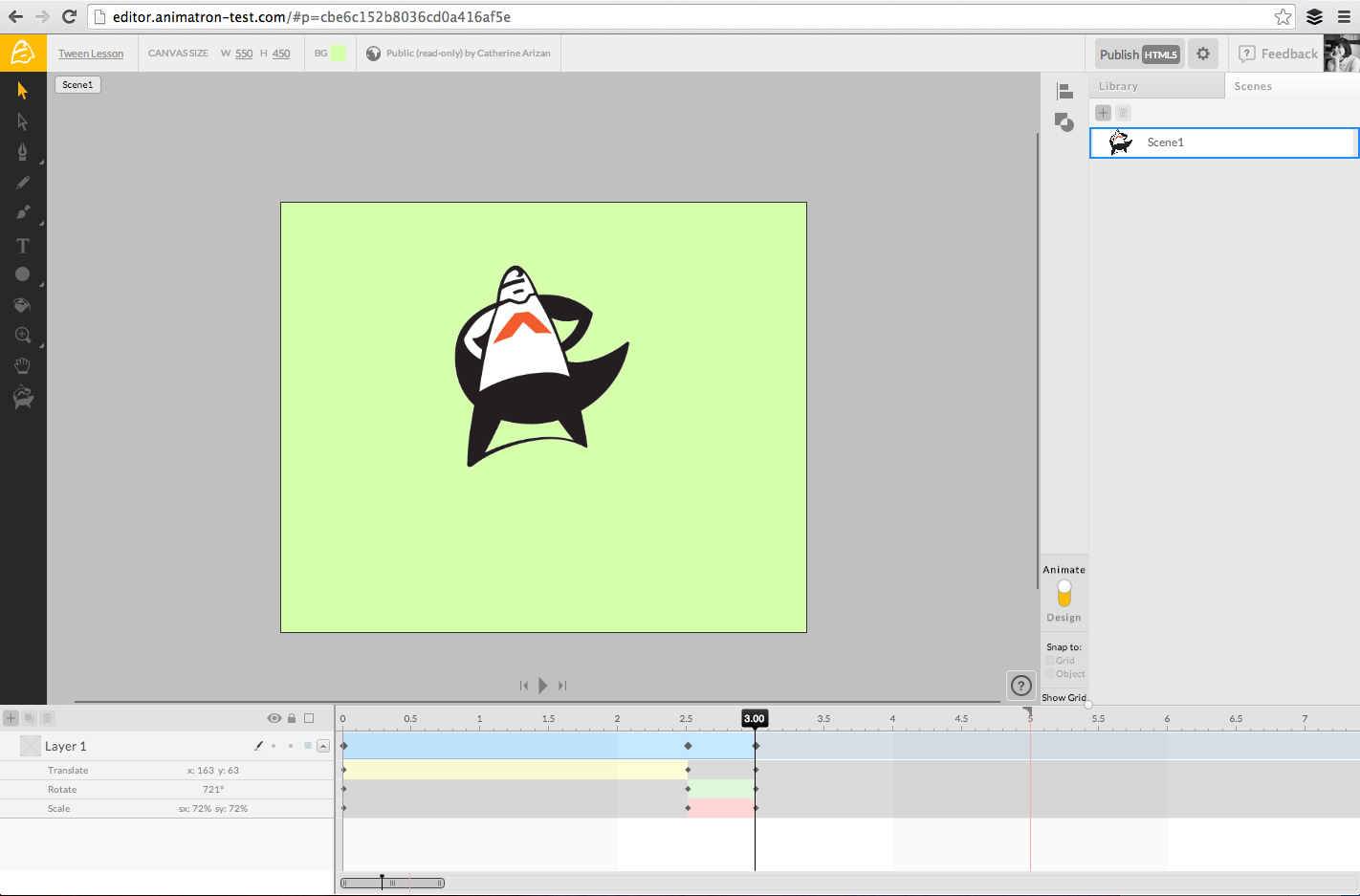
Finally, we'll move the playhead to 5 seconds and lower the opacity to 0%. Now we have an opacity tween shown in pink - the Hero will change from 100% opacity to 0% opacity between 3 and 5 seconds.